vue中不同样式写法的优先级
先直接上代码
html
1
2
3
4
5
6
7
8
9
10
11
12
| <div class="hello">
<h1>{{ msg }}</h1>
<h1 class="style-template">{{ msg }}</h1>
<h1 class="style-template" style="color: red;">{{ msg }}</h1>
<h1>
<span>{{ msg }}</span>
<br>
<span class="style-template">{{ msg }}</span>
<br>
<span class="style-template" style="color: red;">{{ msg }}</span>
</h1>
</div>
|
css
1
2
3
4
5
6
7
8
9
10
11
12
| h1 {
color: green;
.style-template {
color: brown;
}
span {
color: chartreuse;
}
}
.style-template {
color: blue;
}
|
主要有几种写法:
- html元素的css
- 在元素下设置子元素样式
- 元素设置class属性
- 元素设置style属性
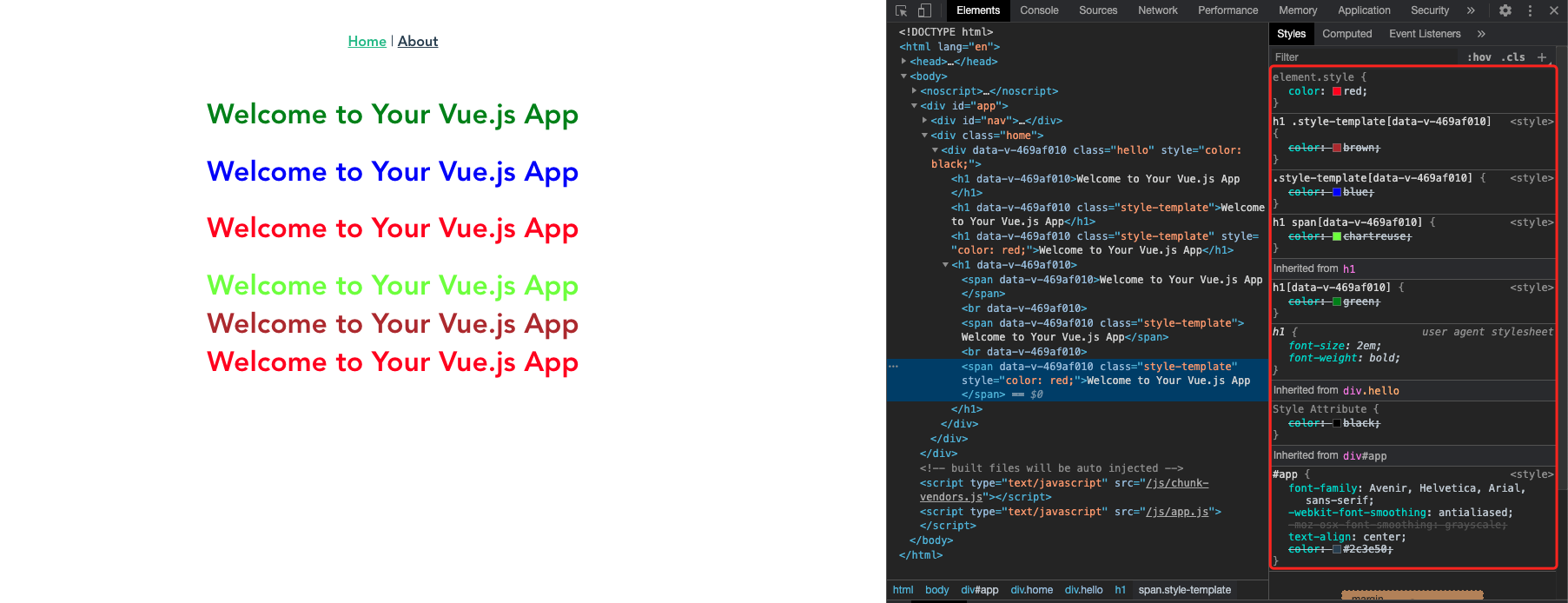
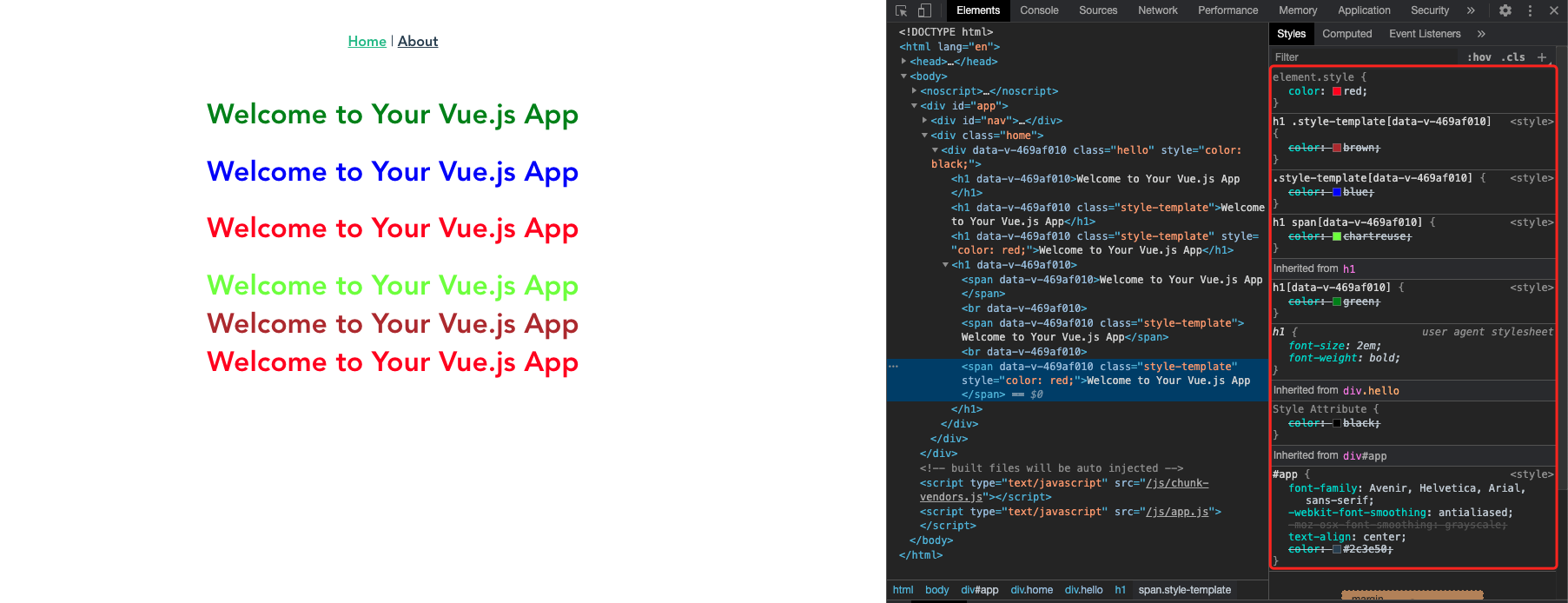
代码实际运行结果:

根据实验得出结论(优先级从高到底):
元素设置style属性 > 元素设置class属性 > 在元素下设置子元素样式 > html元素的css